Case Study
PawPals
Pet Health Tracker
Helping pet owners stay on top of preventative vet care for their beloved pets.
Quick Overview
Project Type: First concept project for DesignLab’s UX Academy
Role: UX Design and Research
Tools Used: Figma
What is PawPals?: A pet health tracker that helps pet owners keep track of their vaccinations, medications, appointments, and more.
Focus: mobile-first design, logo design
Duration: 8 weeks
Prototype Link Here
1a. Discover: Problem
Insufficient centralized pet health information can lead to delays in providing preventative care, resulting in avoidable and expensive visits to the vet.
Remembering vaccination dates, flea and tick treatments, dental check-ups, and other essential preventive measures can be overwhelming. As a result, timely administration of preventative care may be compromised, leading to unnecessary health risks and costly visits to the vet.
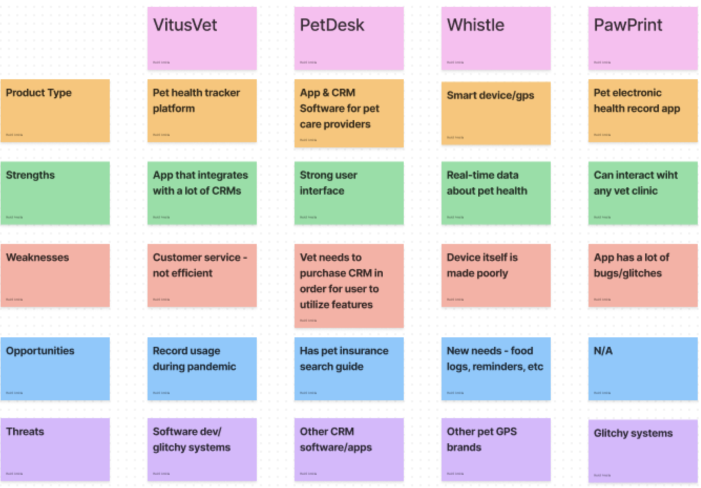
1b. Discover: Research
There is a need amongst pet owners for a reliable platform that can notify them for all upcoming care that their pets need.
Secondary Research
User 1:1 Interviews
Participant Demographics:
Major Themes
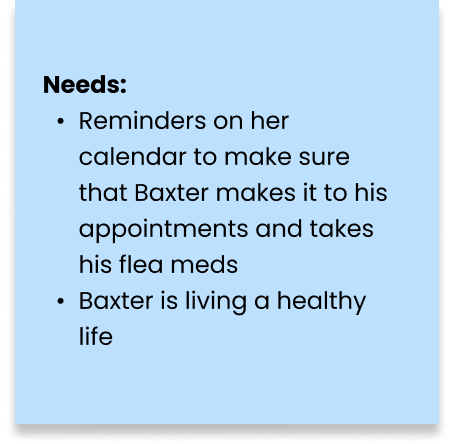
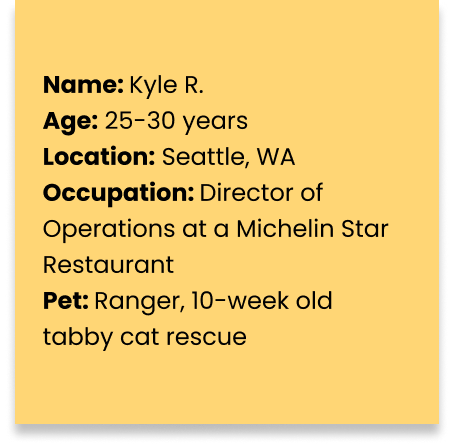
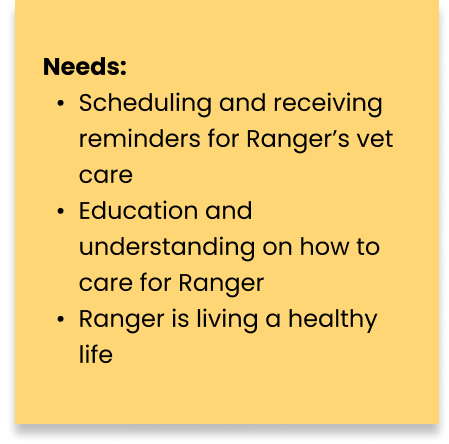
2a. Define: Personas
“The experienced, but busy dog mom”
“The new-ish hands-on cat dad”
2b. Define: Branding + Design System
The overall feel of these values portray feelings of lightheartedness and happiness. Therefore, the visual elements of my designs were centered around this.
The brand identity of PawPals centered around the following values:
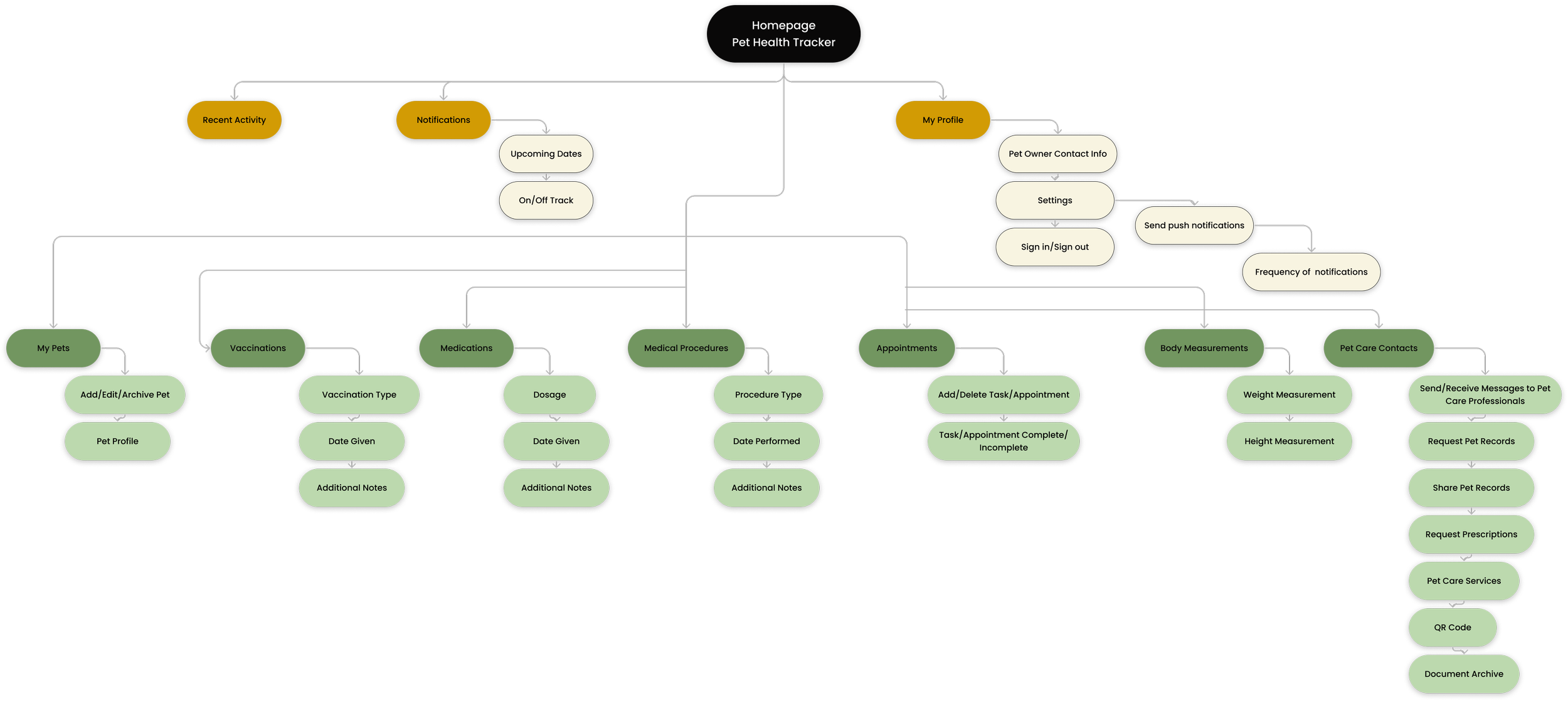
3a. Develop: Information Architecture
MVP: Tracking features for appointments, vaccinations, medication, medical procedures, body measurements, and pet care contacts.
During the card sorting exercise for the pet health tracker's information architecture, a comprehensive list of 59 items and topics across 10 categories was considered. However, after reevaluating the project's goal of creating a health and habit tracker, a decision was made to prioritize the health tracking aspect over habit tracking.
By aligning with user personas and their needs, the focus shifted to developing a streamlined minimum viable product (MVP) that emphasizes health tracking, including features such as appointments, vaccinations, medications, medical procedures, body measurements, and pet care contacts.
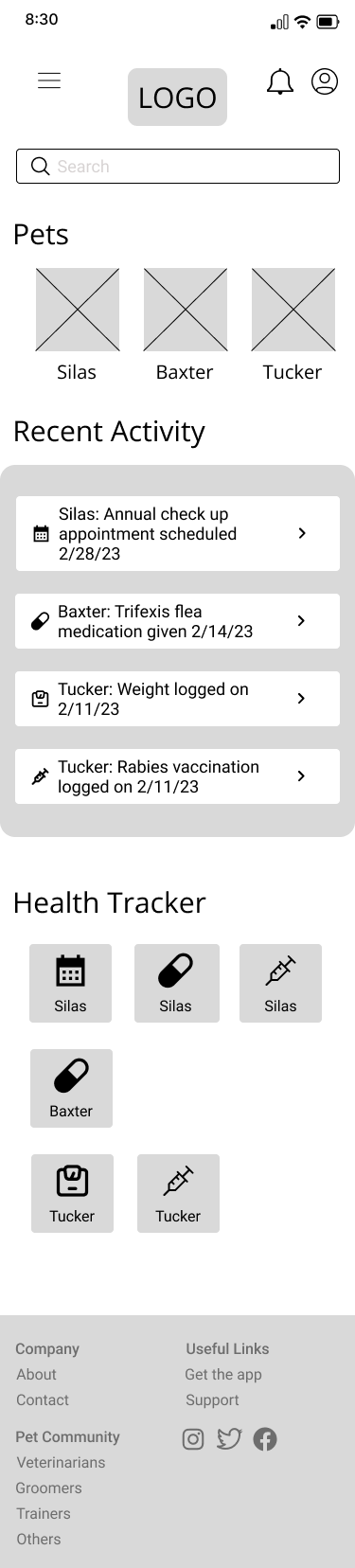
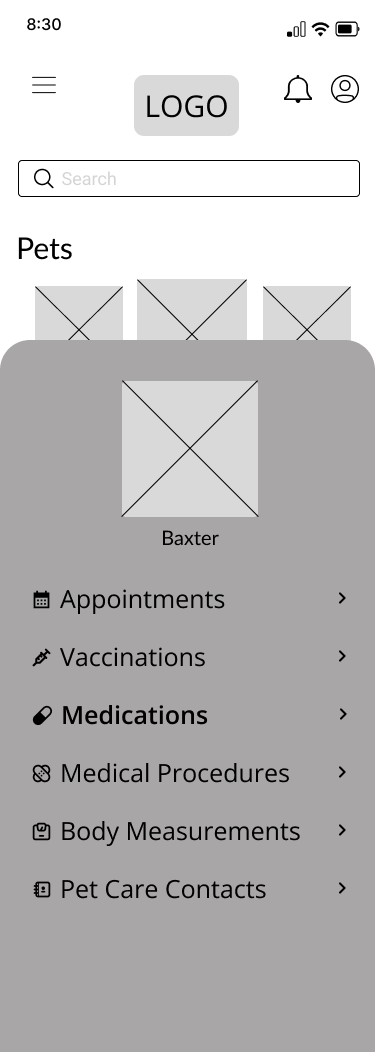
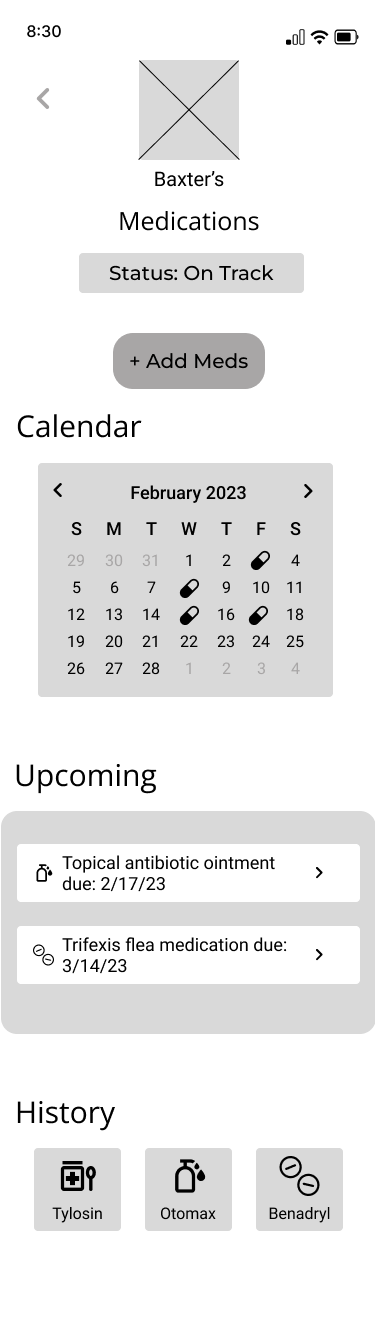
3b. Develop: Mid Fidelity Wireframes
Task Flows: Adding new medication + Adding a new vaccine
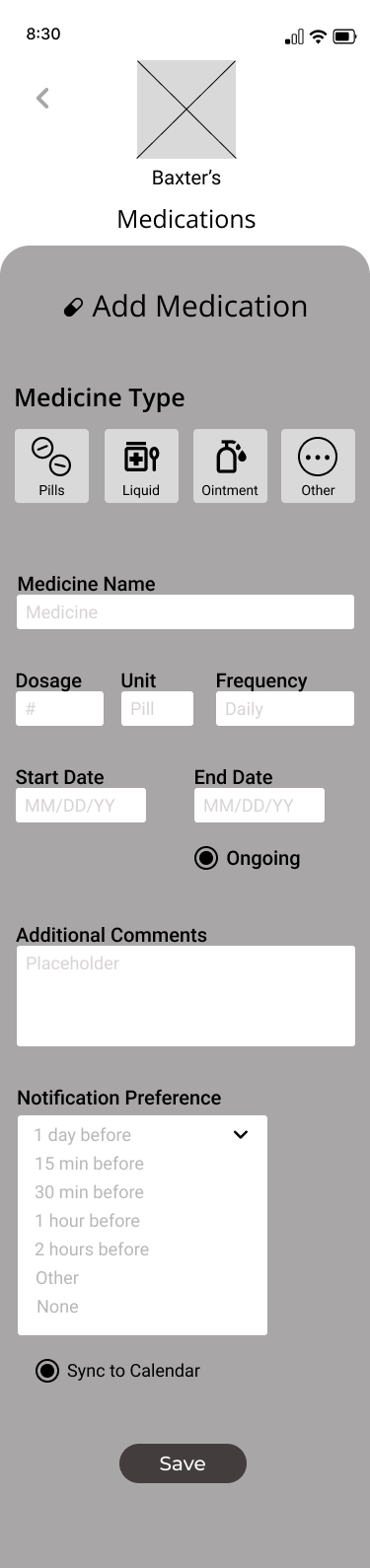
Adding a new medication
Adding a new vaccine
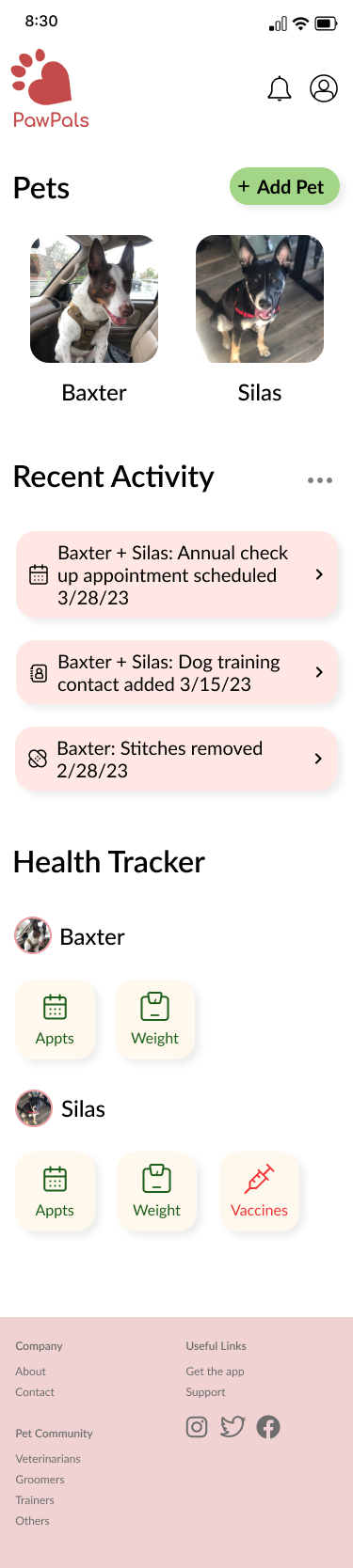
3c. Develop: High Fidelity Prototype
The tasks chosen for usability testing were pretty straight forward (96% success rate), but there was definitely a lot of room for improvement with the UI.
Severe/Moderate Issues:

Test Prototype Below
Add medication for Baxter
Add vaccine for Silas
Reflection
As a long-time pet owner myself, this was a project that was very close to my heart and is what made this design process so enjoyable. Other pet owners know that there is nothing more exciting to talk about when it comes to their own pets, so I knew going into the interactive portions of this process - interviews, card sort, utilization testing, etc., this was going to be an enjoyable experience with the people I interacted with.
During the course of this project, I encountered a significant challenge in the form of time constraints. Given more time, I would have been able to engage a broader range of interview participants, gathering diverse perspectives on the effective utilization of this tool to ensure that I am being inclusive in my design. As this was my first UX design endeavor, I faced a steep learning curve in navigating Figma and optimizing design efficiency. However, this challenge presented a valuable opportunity for personal growth, allowing me to lay the groundwork for the kind of designer I aspire to become.